تایپوگرافی از سیر تا پیاز تایپ فارسی در وب

تایپ و تصویر در کنار یکدیگر انتقال دهنده مفهوم هستند . در این بین تایپ نقش کلیدی و پررنگی ایفا می کند . گاهی اوقات تایپ بیان تصویری دارد و از کارکرد صرفا متنی خود خارج می شود و مفهوم را نیز به شکلی تصویری منتقل می کند . انواع فونت ها ، چیدمان ها و رنگ ها در متون به کارکرد تصویری تایپ کمک می کنند . تایپوگرافی خیلی خلاصه یعنی همین اهمیت دادن به وجه تصویری تایپ .
دیباچه :
رسانه های دیجیتال مدرن از جمله وب ، تفاوت های اساسی با رسانه های سنتی مبتنی بر کاغذ دارند .
با توجه به جوان بودن رسانه های دیجیتال نسبت به کاغذ ، اکثر توجه طراحان به سمت صنعت رسانه های کاغذی معطوف بوده است و معمولا طراحان ، طرح های خود را برای چاپ محیا کرده اند . در این میان طراحان فونت و تایپ فیس استثنا نیستند . چیزی که رسانه ای مثل کاغذ را با رسانه ای مثل موبایل متمایز می سازد ، ‘دقت’ است .
رسانه های کاغذی در بدترین حالت معمولا ۳۰۰ نقطه در هر اینچ ۲ دقت دارند ( امروزه دقتی مثل ۱۲۰۰ نقطه در هر اینچ بسیار رایج است ) در حالی که در رسانه های دیجیتالی این رقم به طور معمول حدود ۱۰۰ پیکسل در هر اینچ ۳ است . در نسل جدید مانیتورها این رقم تا حدود ۲۲۰ تا ۳۰۰ پیکسل در هر اینچ بالا رفته است . به هر حال با توجه به اینکه نمایشگرهای ریتینا و با تفکیک پذیری بالا همه گیر نشده اند ، پس باید طراح به نوع رسانه ای که با آن کار می کند توجه داشته باشد .
چنانچه شما از تایپ با جزییات فراوان و مناسب چاپ بر روی مانیتور ها با دقت پایین تر استفاده کنید ، مشکلاتی مثل دندانه دار شدن و پلیدگی را مشاهد خواهید کرد .
زمانی که من برای رسانه های کاغذی اقدام به طراحی می کنم ، اطلاعاتی مثل ابعاد کار و نوع چاپ را دارم . در نتیجه زمانی که می خواهم از تایپ استفاده کنم ، متناسب با ابعاد و نوع چاپ این کار را انجام می دهم . اما در وب اینگونه نیست . در طراحی وب سایت ها و استفاده از تایپ باید به این نکته توجه داشت که ممکن است وب سایت شما توسط هر دستگاهی در هر ابعادی و با هر کیفیتی مشاهده شود . از کامپیوترهای قدیمی با تفکیک پذیری پایین تا موبایل ها ، تبلت ها و نمایشگرهای بزرگ .
یک طراح خوب به اکثر این رسانه ها توجه می کند و نهایت سعی خود را به کار می برد که وب سایت طراحی شده در اغلب رسانه ها به درستی به نمایش درآید . در این میان نقش فونت و نحوه انتخاب تایپ مستثنی نیست . ما باید فونت هایی مناسب در اختیار داشته باشیم و بتوانیم اندازه ها و رنگ ها را به طور مناسب انتخاب کنیم .
طراحی و استفاده از تایپ برای وب ، کمی با سایر رسانه ها متفاوت است . در ادامه نگاهی دارم به کارکردهای فنی فونت در وب و جایگاه زبان فارسی در وب فونت ها
فونت در وب :
چند سالی است که ما می توانیم فونت های مختلف را در وب سایت ها ببینیم ، پیش ترها ، این میزان تنوع فونت در وب وجود نداشت و معمولا از فونت های پیش فرض برای این منظور استفاده می شد . اما پیشرفت های فنی و به روز رسانی مرورگرها باعث تغییر این روند شده است .
بزرگترین مشکلی که قبلا در استفاده از فونت های مختلف وجود داشت این بود که ممکن بود فونتی که شما استفاده می کنید بر روی کامپیوتر کاربر نصب نباشد . فرض کنید که شما از فونت تیتر می خواستید در وب سایت استفاده کنید و همینطور هم می شد . اما فقط کسانی که فونت تیتر را بر روی سیستم خود داشتند می توانستند ، وب سایت شما را با این فونت مشاهده کنند و بقیه کاربران ، سایت را جور دیگری می دیدند .
کاری که وب سایت ها برای رفع این مشکل در آن زمان می کردند این بود که فایل فونت را نیز بر روی سایت برای دانلود قرار می دادند تا شما فونت مربوطه را دانلود کرده و بر روی سیستم خود نصب کنید . سپس شما می توانستید سایت را با فونت مربوطه ببینید . طبیعی است که این روش معمولا از سمت کاربران با استقبال خوبی مواجه نمی شد .
روش دیگری که برای استفاده از تایپ وجود داشت این بود که به جای خود فونت از تصویر فونت استفاده شود . این کار معمولا برای کلمات و تیترها ی محدود جواب می دهد ، اما زمانی که پای متن های طولانی در میان باشد ، استفاده از تصویر عملا ممکن نیست و به شکل قابل توجه ای حجم سایت را بالا می برد .
مشکل دیگری که وجود دارد ، حجم فایل فونت هاست . به هر حال اینترنت با مبحثی به نام پهنای باند مواجه است و فونت ها گاها تا سه برابر کل صفحات سایت ، حجم داشتند . البته بخش زیادی از این حجم مربوط به کارکترهای زبان های مختلف و کارکترهای خاص است که با حذف آنها می تواند تا حد زیادی فونت را فشرده کرد .
فونت ها معمولا یا برای تیتر و سر تیتر ها طراحی می شوند ، یا برای متون . فونت هایی که هم برای متون و هم برای تیترها مناسب باشد ، کمتر پیدا می شود . در وب سایت ها ما با سایزهای مختلفی از فونت مواجه هستیم ، در نتیجه باید از فونتی استفاده کنیم که بتواند در سایز های مختلف ، خوانایی مطلوب خود را حفظ کند . البته می توان از فونت های متفاوتی برای تیتر و متن استفاده کرد ولی باید توجه داشت که این گوناگونی فونت ، باعث بالا رفتن حجم نهایی سایت نشود .
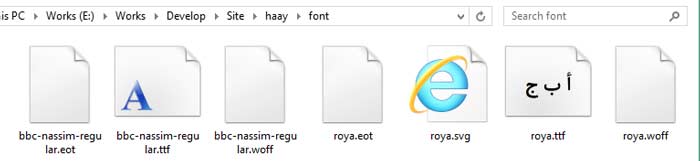
انواع فرمت های فونت :
فونت ها فرمت های مختلفی دارند و برخی مرورگرها تنها از فرمت به خصوصی فونت پشتیبانی می کنند . ما فرمت های woff , ttf , otf , svg و eot را برای فونت ها می شناسیم .
پسوند eot متعلق به فونت هایی است که مرورگر IE از آنها پشتیبانی می کند . این داستان متعلق به مرورگر IE از نسخه ۹ به قبل است و در نسخه های ۹ به بعد این مرورگر از فرمت Woff هم پشتیبانی میشود .
ttf و otf از قدیم برای سیستم های کامپیوتری وجود داشتند و اکثر فونت های سیستمی با این فرمت ها یافت می شوند . ttf مخفف True Type Format و otf مخفف Open Type Format است .
همچنین دستگاه های مبتنی بر iOS مثل آیپد و آیفون از فرمت svg برای فونت ها پشتیبانی می کنند . البته از نسخه iOS 5 به بعد ، این سیستم عامل از فرمت woff هم پشتیبانی می کند .
در حال حاضر تمام مرورگرها به جز Opera mini و مرورگر اندروید از فرمت woff به طور کامل پشتیبانی می کنند . اگر مایلید ببینید کدام مرورگرها در چه نسخه هایی از woff پشتیبانی می کنند به این لینک مراجعه کنید .
woff فرمتی فشرده شده از ttf است . نسخه فشرده شده فونت می تواند در اسناد گرافیکی ، وب سایت ها و سایر رسانه هایی که نیاز به حجم کمتری از اطلاعات دارند ، به کار گرفته شود .
چگونگی استفاده از فونت ها در وب :
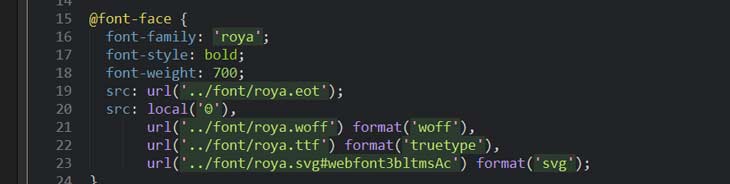
font-face معروف ترین و پرکاربرد ترین دستوری است که به ما کمک می کند تا از فونت ها در توسعه وب سایت ها کمک بگیریم. font-face نسخه ای از فونت را در حافظه مرورگر ذخیره می کند و سپس از این فونت برای نمایش تایپ بهره می برد .
معمولا فونت ای که قصد استفاده از آن را داریم به فرمت مختلف به صفحه وب الصاق می شود تا همه مرورگرها بتوانند فونت مورد نظر را به درستی نشان دهند . در استفاده از font-face شاید نتیجه دلخواه در همه مرورگرها به شکلی واحد حاصل نشود .
مهم ترین نکته در این بین نحوه render شدن فونت ماست . نسخه های مختلف از سیستم عامل های مختلف ، موتورهای render متفاوتی برای فونت ها دارند و مرورگرهای مختلف نیز اینچنین هستند . پس بسته به اینکه کاربر از چه سیستم عامل و مرورگری استفاده می کند ، ممکن است کیفیت فونت ما متغیر شود . برخی از مروگرها ی قدیمی با render فونت های فارسی مشکل دارند .
مشکل دیگری که در استفاده از font-face وجود دارد مربوط به خود فونت هاست . فونتی که ما در وب از آن استفاده می کنیم در اغلب اوقات نیاز به بهینه سازی برای استفاده در وب دارد . در صورتی که فونت ما بهینه نشده باشد ، مشکلاتی مثل دندانه دار شدن فونت یا ناخوانایی به سراغ ما خواهد آمد .
بهینه سازی فونت برای وب از نکات بسیار مهمی است و ما امروزه به تعداد کمی از فونت های بهینه فارسی دسترسی داریم . در این زمینه دوستانی مثل وحید کشی پور در حال فعالیت هستند و فونت های پر کاربردی مثل یکان را برای استفاده در وب اصلاح می کنند .
روش دومی که من برای استفاده از فونت ها می شناسم ، استفاده از کتابخانه جاوا اسکریپت Cufon است . برای استفاده از Cufon باید فایل فونت خود را به یک فایل js تبدیل کنید . برای این کار می توانید از ابزار آن لاینی که برای این کار وجود دارد استفاده کنید .
این کتابخانه متون شما را تحلیل می کند و سپس تک تک کارکترها را با تصویر برداری۴ از آن کارکتر جایگذاری می کند .Cufon در مرورگرهای مدرن به جای تصویر از canvas و svg استفاده می کند .
این کتابخانه برای فونت های فارسی هم وجود دارد و دوستان آن را در آورتا تحت عنوان Bifon منتشر کرده اند . همچنین همراه کتابخانه Bifon یک ابزار تحت Adobe Air هم برای تبدیل فونت های فارسی به Cufon وجود دارد . برای استفاده از این کتابخانه و اطلاعات بیشتر به مستندات آن رجوع کنید .
من از Cufon در چند مورد از پروژه هایم استفاده کرده ام . مهم ترین اشکال آن این است که شما متن تبدیل شده با Cufon را نمی توانید به طور مناسبی Select کنید . همینطور اگر جاوااسکریپت در مرورگری غیر فعال باشد ، فونت شما به نمایش در نخواهد آمد .
Cufon مشکلات مربوط به render فونت را ندارد و در همه مرورگرها ، به خصوص مرورگرهای قدیمی تر عملکرد یکسانی دارد و فونت خوانایی خوب و نرمی مناسبی خواهد داشت .
همچنین حجم فونت های ساخته شده با Cufon بسیار کمتر از فونت های رایج است . و این به نظر من از بزرگترین مزایای آن است .
از دیگر مزایای Cufon می توان به تعریف متن های سایه دار ، رنگ های گرادیانت و تعریف فونت فارسی و انگلیسی در کنار هم اشاره کرد .
فونت های فارسی :
شاید هزاران فونت لاتین مناسب برای استفاده در وب وجود داشته باشد ، در حالی که این آمار برای فونت های فارسی به تعداد انگشتان دو دست هم نمی رسد .
دلایل مختلفی برای این موضوع وجود دارد ، از مساله گسترش زبان های لاتین ، جمعیت بیشتر و طراحان بیشتر که بگذریم . به مساله تفاوت های بنیادین فونت لاتین و فارسی می رسیم .
حروف لاتین ساختاری جدا از هم دارند و اتصالات در بین آنها یا وجود ندارد یا بیشتر جنبه تزیینی دارد . مانند اتصال حرف f و g به سایر حروف .
اما در فونت فارسی ما با اتصالات سرو کار داریم . نکته مهم در این بین آن است که ترکیب کلمات در زبان فارسی گاهی برای حتی یک لغت ممکن است چندین حالت داشته باشد .
بنده قدری تجربه طراحی فونت دارم و باید بگویم مشکل ترین بخش در طراحی فونت فارسی این است که شما بتوانید اتصالات را به گونه ای طراحی کنید که انسجام فونت حفظ شود . تعداد زیاد اتصالات و همینطور انسجام بخشیدن به فونت سبب می شود که روند طراحی فونت های فارسی ، روندی زمان بر و دشوار تر از فونت های لاتین باشد . به عبارت ساده تر برای طراحی فونت فارسی باید به مراتب زحمت بیشتری نسبت به فونت های لاتین بکشید.
آمار دقیقی از پرکاربردترین فونت های فارسی که امروزه در وب استفاده می شود ، وجود ندارد . اما اگر بخواهم طبق دیده ها فهرستی در این مورد تهیه کنیم ، می توانیم به فونت های کودک ، رویا ، یکان ، نسیم ، دروید نسخ و میترا اشاره کنیم . البته این فهرست چندان دقیق نیست و ممکن است در واقعیت به گونه ای دیگر باشد .
در سال های اخیر اهمیت تایپ در زبان فارسی و به موازات آن در زبان عربی بالا رفته است و تایپ جایگاه خود را در میان طراحان معاصر به خوبی پیدا کرده است . البته طراحان فارسی زبان قدری کم کار تر از طراحان عرب زبان ظاهر شده اند که به نظرم دلایل مالی و پشتیبانی های علمی از مهم ترین دلایل آن است .
من قصد ندارم در این مطلب از فونت فارسی سخن بگویم ، شاید جای سخن گفتن در مورد این موضوع ، مقاله ای جداگانه ای باشد . در اینجا تنها قصدم این است که بگویم ما به شدت نیاز به طراحانی داریم که برای فضای وب اقدام به طراحی فونت فارسی بکنند . همینطور اصلاح فونت های موجود می تواند قدم خوبی باشد . در این بین نقش حامیان مالی مثل شرکت ها ، وزارت خانه ها و سایر سازمان ها در طراحی فونت ، تایپ فیس و وب فونت اختصاصی غیر قابل انکار است .
- تایپ شامل انواع متون ، حروف و موارد مشتق از آن می شود . در اینجا تایپ به معنی که گفته شد به کار رفته است و به معنی تایپ کردن و نظایر آنها نیست
- DPI
- PPI
- Vector























قوانین ارسال دیدگاه در سایت